In this guide, we will set up a hardened, fully functional authentication system with Flutter Web using Ory Kratos, an open-source identity and authentication service written in Golang.
It will take you about ~10 minutes to complete this guide. This guide is for you if you are looking to:
- Use the Ory Kratos API.
- Create a custom user interface for the Ory Kratos Self Service Flows in Flutter Web.
Follow the step-by-step guide to add authentication to your Flutter web application and screens for:
- Login
- Registration
- Profile management
- Update password
- Recover password
- Verify account
You can find the source code for this guide on GitHub: iglu-ory-kratos-example.
Run the example
To run the example, clone the repository to your computer.
git clone https://github.com/IGLU-Agency/iglu-ory-kratos-example.git
cd iglu-ory-kratos-exampleShould you not have Ory Kratos installed, please follow these instructions.
To test the features of this example run Kratos locally:
kratos serve --config ./test/kratos.yml --devinfo
Should you have problems running this command, you check the identity schema
path in the Ory Kratos configuration kratos.yml.
Now run the project on Chrome and test how it works.
Flutter API Flows
First of all, we implement flows essential for Ory Kratos to work.
Flutter User Login API Flow
This code generates the SelfServiceLoginFlow, which will be used in the
Login screen:
Flutter User Registration API Flow
This code generates the SelfServiceRegistrationFlow, which will be used in the
Registration screen:
Flutter User Settings API Flow
This code generates the SelfServiceSettingsFlow, which will be used in the
Settings screen.
Flutter Authentication Screens
Now let us take a look at the different screens you can find in lib/screens.
There isn't anything special happening there, but if you intend to change the
layout you can look here. For example like so:
Flutter Login Widget Example
The User Login widget uses the dart native code and performs a User Login
API Flow.
Flutter Registration Widget Example
The User Registration widget uses the dart native code and performs a
User Registration API Flow.
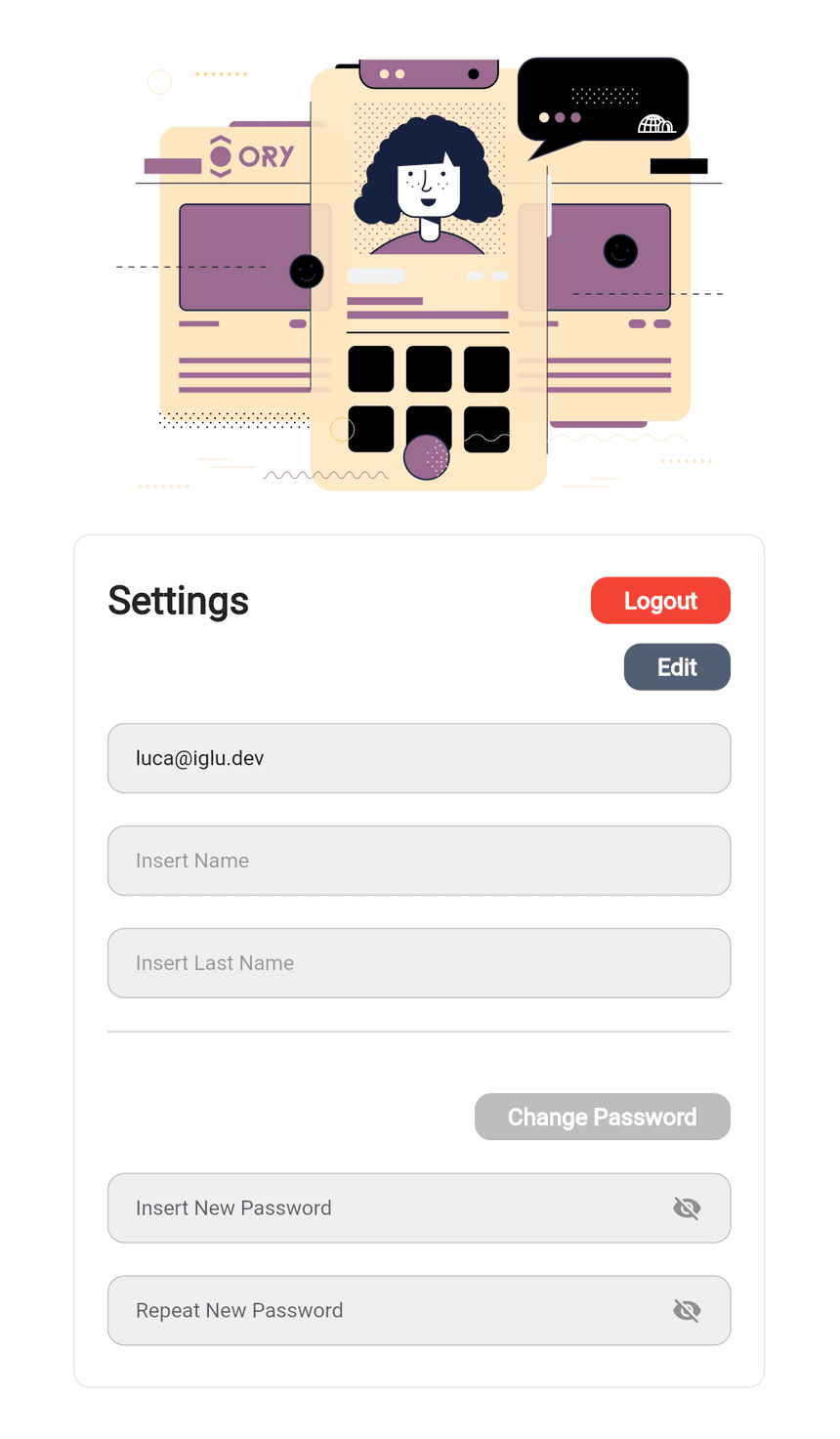
Flutter Navigation User Settings Widget Example
The User Settings widget performs a User Settings API Flow, receives the
users authentication session and displays all relevant information, and also
gives users the ability to change the password and to change their profile
traits.
Adding Authentication to a Flutter Web App From Scratch
With this example, you have a starter project to add user authentication out of the box with Ory Kratos in Flutter.
Real Production-Ready App with Flutter Web
If you are interested in seeing an actual project based on this, we invite you to look at our unique solution that offers Ory Kratos based on this example.
Conclusion
We have now implemented Ory Kratos Authentication with Login, Registration,
Profile Management in Flutter Web!
Thanks for taking the time to follow this guide and hopefully, it helps you build
secure web apps more smoothly. The IGLU Ory Kratos example is open source and available
on github, please consider
starring the repository.
Ory without Setup
If you want to skip set up and managing Kubernetes, Docker and others, check out Ory Cloud for the fastest way to run Ory services.